Table of contents
Heads up! I've decided to self-manage my blog. I'm leaving this post live as to not "break the internet" but feel free check out the post on my new blog here! blog.ericyd.com/loop-supreme-part-4-adding-..
This is part 4 in a series:
Part 4: Adding a Scene
Goal
Add a basic Scene component, which should be a container for all the Tracks in the loop. A Scene should be able to add Tracks, and the Track component should be able to delete itself from the Scene track list.
Implementation
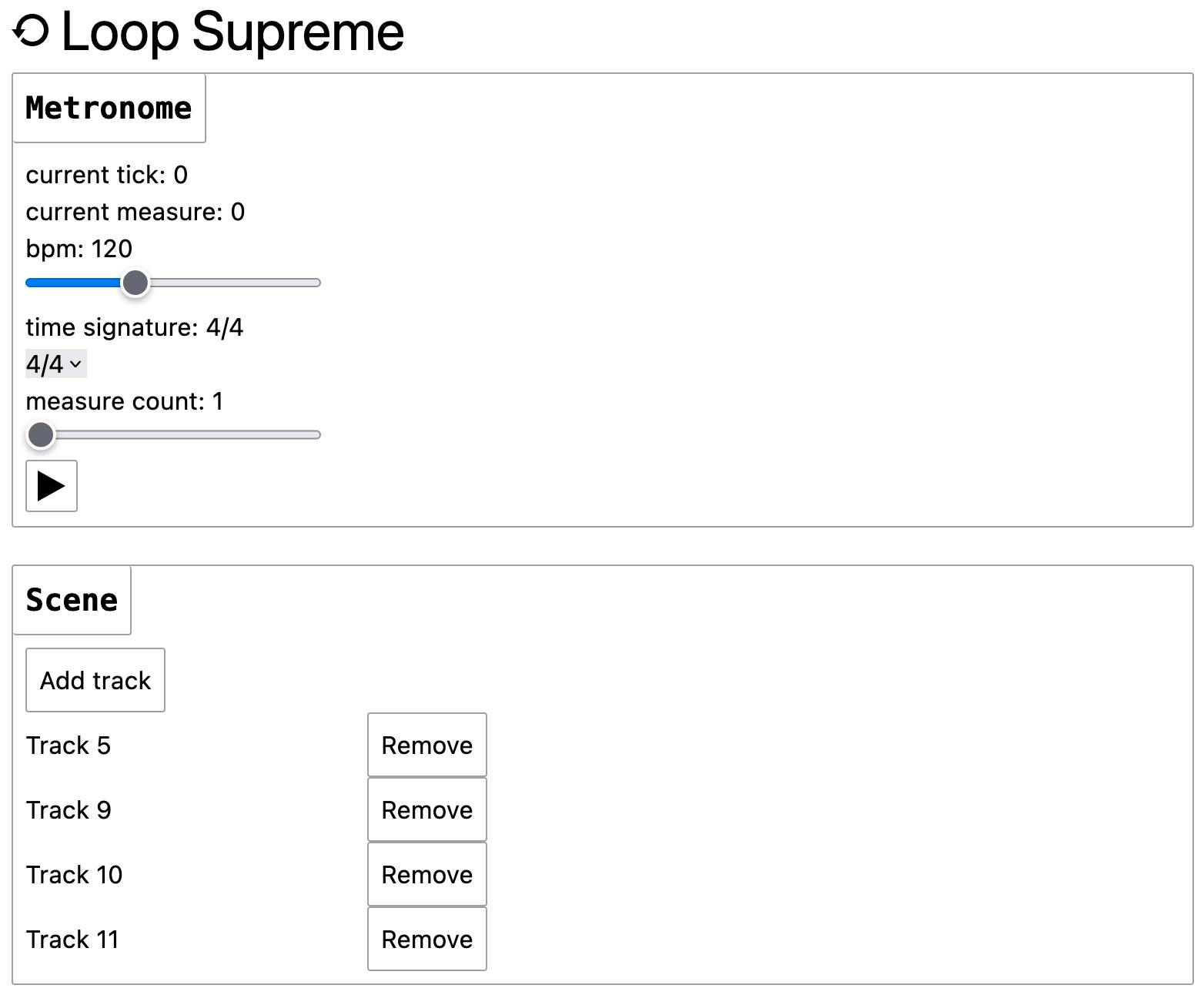
This was a pretty boring task, mostly some simple React components. I refactored the "Container" styles into a new component so the Metronome and Scene would look the same. I'm not totally sure I'll keep this styling but for quick iteration I wanted it to be visually consistent.
The only thing that held me up on this task was forgetting to put the key prop in the right place 🤦🏻. Initially, I added it to the top-level div in the Track component, rather than on the actual Track component rendered in the Scene. This caused the "remove" functionality to break and I was scratching my head until I realized my silly mistake.
Status of app
Merged PR github.com/ericyd/loop-supreme/pull/5
Refactored some styling into a wrapper component
The app now has a
Scenewhich can hold one or moreTracks!

Next time
- Adding "record" functionality to the
Trackcomponent!!! 🙌🏻 So pumped for this, when this is working I think we'll officially have a proof-of-concept.
Time log
- probably an hour and a half?